Introduction à l'Éditeur de Webflow
L'Éditeur vous permet de mettre à jour et d'ajouter du contenu dans une interface simple, ce qui est idéal pour les clients ou les membres de l'équipe qui n'ont pas besoin de la complexité du Designer.
Contrairement au Designer, où vous construisez et concevez votre site web, l'Éditeur ne permet qu'à vous et aux membres de l'espace de travail de modifier et gérer le contenu. Avec son interface simplifiée, l'Éditeur vous offre plusieurs outils pour gérer un site web publié.
De plus, avec l'accès à l'éditeur de contenu, vous pouvez inviter vos clients à gérer leur propre site sans altérer le design. Dans cette leçon, les éditeurs de contenu peuvent en apprendre davantage sur l'accès à l'Éditeur et comment résoudre tout problème de connexion.
Dans cette leçon :
- Accéder à l'Éditeur
- Anatomie de la barre d'outils de l'Éditeur
- Édition sur la page
- Gestion des paramètres de la page
- Création et gestion du contenu dynamique
- Visualisation et publication des changements
- Accès aux soumissions de formulaires
- Paramètres de l'éditeur pour les éléments
- Permissions de l'éditeur de contenu
Guide du client pour le cours de l'Éditeur
En savoir plus sur l'Éditeur dans le cours de l'Université Webflow, le guide du client pour le cours de l'Éditeur, auquel vous êtes invité à vous joindre.
Accéder à l'Éditeur
Vous pouvez accéder à l'Éditeur Webflow après avoir publié votre site (que ce soit sur le sous-domaine de staging webflow.io, un domaine de staging personnalisé ou un domaine personnalisé). Il vous permet de modifier le contenu de votre site directement sur la page ou de gérer les pages et le contenu via le panneau de l'Éditeur.
Accédez à l'Éditeur via l'interface Webflow
Si vous êtes dans votre tableau de bord Webflow ou que vous concevez un site dans le Designer, vous pouvez accéder à l'Éditeur de l'une des manières suivantes :
- Depuis le menu Site dans le tableau de bord
- Depuis la barre d'outils supérieure dans Paramètres du site
- Depuis le menu dans le Designer
Accédez à l'Éditeur depuis le site en direct
Les éditeurs de contenu peuvent accéder à l'Éditeur de leur site en ajoutant /?edit à la fin de l'URL de leur site dans la barre d'adresse du navigateur (par exemple, votresite.com/?edit). Une fois connectés, ils peuvent accéder à leur site en mode Éditeur.
Lorsqu'ils reviennent sur le site plus tard, ils peuvent voir le bouton "Modifier le site" dans le coin inférieur droit, sur lequel ils peuvent cliquer pour passer en mode Éditeur.
Informez vos éditeurs de contenu qu'ils devront configurer leur navigateur pour accepter les cookies de tous les tiers pour utiliser l'Éditeur, sinon ils pourraient voir un message d'erreur lors de la tentative de connexion à l'Éditeur.
Pré-requis de l'Éditeur : navigateurs pris en charge
Webflow prend officiellement en charge l'Éditeur sur les 3 dernières versions majeures de tous les navigateurs modernes, y compris Chrome, Edge, Firefox et Safari.
Le niveau de prise en charge du navigateur dépend des fonctionnalités utilisées (par exemple, le filtre a une prise en charge partielle dans Edge). Pour les fonctionnalités ayant une prise en charge limitée dans certains navigateurs, des détails supplémentaires peuvent être trouvés dans leurs articles associés :
- Transformations CSS 3D - Utilisées par les interactions
- Transitions CSS - Utilisées par les interactions
- Flexbox CSS - Utilisée dans le panneau Style > Mise en page
- Filtres CSS - Utilisés par les interactions
- Grille CSS - Utilisée dans le panneau Style > Mise en page
Webflow ne prend pas en charge Internet Explorer. Bien que les sites créés dans Webflow continueront à prendre en charge toutes les fonctionnalités standard de l'industrie prises en charge par les navigateurs web modernes, webflow ne peut pas garantir que les sites fonctionneront correctement dans Internet Explorer. En savoir plus sur la fin du support d'Internet Explorer.
Vous pouvez déterminer la version de votre navigateur et de votre système d'exploitation avec What’s My Browser.
Passer du mode Éditeur au mode Site en direct
Lorsque vous ouvrez l'Éditeur, vous pourrez explorer le site en mode de prévisualisation ou mode "site en direct". Pour passer en mode Édition, cliquez sur le bouton "Modifier le site" en bas à droite de la page.
Revenez au "Site en direct" lorsque vous souhaitez voir le site en mode prévisualisation.
Dépannage des erreurs de connexion à l'Éditeur
Si vous, les membres de votre espace de travail ou vos éditeurs de contenu rencontrent un message d'erreur lors de la tentative de connexion à l'Éditeur, essayez l'une des solutions suivantes :
- Vérifiez que votre navigateur accepte les cookies, et si ce n'est pas le cas, activez cette fonction
- Déconnectez-vous de l'Éditeur, videz le cache de votre navigateur, puis reconnectez-vous
- Connectez-vous à l'Éditeur via une fenêtre en mode navigation privée
- Essayez de vous connecter via un autre navigateur
- Essayez d'envoyer une nouvelle invitation à l'éditeur de contenu et demandez-lui d'utiliser une fenêtre en mode navigation privée pour créer son nouveau compte
- Essayez de supprimer ou de désactiver le code personnalisé
- Si aucune de ces solutions ne fonctionne, veuillez contacter le support de Webflow
Si vous avez du code personnalisé sur votre site, le code personnalisé peut affecter l'Éditeur. Cela se produit car l'Éditeur se superpose au site publié. Essayez de supprimer ou de désactiver votre code personnalisé.
Collaboration multi-utilisateurs
L'Éditeur permet à plusieurs membres de l'équipe et éditeurs de contenu de modifier le contenu statique et dynamique du site en même temps. Si deux personnes modifient le même contenu en même temps, les dernières modifications "remportent la victoire", vous devrez donc toujours coordonner les temps d'édition avec vos coéquipiers et éditeurs de contenu. L'Éditeur fournit également un journal d'activité du site afin que vous puissiez voir qui a modifié votre site et quelles modifications ils ont apportées avant de publier votre site.
De manière similaire à l'Éditeur, vous pouvez collaborer avec les membres de l'équipe dans le Designer si vous souhaitez modifier la conception de votre site. En savoir plus sur la collaboration dans le Designer Webflow.
Anatomie de la barre d'outils de l'Éditeur
Lorsque vous accédez à l'Éditeur, vous verrez votre site en direct avec la barre d'outils de l'Éditeur (la barre grise) repliée en bas de votre écran. À travers cette barre d'outils, vous pouvez accéder aux différents panneaux de l'Éditeur pour gérer les paramètres de la page, le contenu dynamique, les formulaires et votre compte Éditeur. Vous pouvez également voir et publier les modifications que vous apportez via l'Éditeur.

La barre d'outils de l'Éditeur comporte les onglets et icônes suivants :
Menu - Utilisez ce menu pour accéder au Tableau de bord, à vos Paramètres du site ou au Designer. Ce bouton affiche le logo Webflow.
Pages - ouvre le panneau Pages, qui répertorie les pages statiques de votre site et les pages dynamiques de la Collection. À partir d'ici, vous pouvez parcourir une page, cliquer pour voir la page en direct et gérer les paramètres de n'importe quelle page.
Collections - ouvre le panneau Collections, qui répertorie toutes vos Collections. En cliquant sur une Collection, un nouvel onglet s'ouvre dans la barre d'outils, affichant le panneau des éléments de la Collection répertoriant tous les éléments de cette Collection. Ici, vous pouvez modifier n'importe quel élément ou en créer de nouveaux. Cela ressemble beaucoup au panneau CMS dans le Designer. En savoir plus sur le panneau CMS.
Formulaires - ouvre le panneau Formulaires où vous pouvez voir et télécharger les soumissions de formulaires effectuées sur le site.
Paramètres du compte (icône) - ouvre le panneau Paramètres du compte où vous pouvez modifier les informations de votre compte éditeur de contenu et télécharger une image de profil.
Aide et support (icône) - ouvre le panneau Aide et support, où vous pouvez trouver des réponses à quelques questions courantes sur l'utilisation de l'Éditeur.
Déconnexion (icône) - vous déconnecte de l'Éditeur après confirmation.
Retour au site en direct (bouton) - Bascule du mode Éditeur au mode Site en direct, ce qui vous permet de voir votre site tel que le verront vos visiteurs.
Enregistrement/Enregistré - toutes les modifications sont enregistrées automatiquement dans l'Éditeur. Lorsque vous apportez une modification à votre site dans l'Éditeur, vous verrez soit un statut "Enregistrement en cours..." ou "Enregistré".
Journal des modifications - cela montre le nombre de modifications non publiées à côté du bouton de publication en bas à gauche. En cliquant sur le journal des modifications, une liste d'éléments et de pages avec des modifications non publiées est révélée, et vous pouvez voir le membre de l'équipe ou l'éditeur de contenu qui les a effectuées.
Publier (bouton) - vous permet de publier toutes les modifications que vous apportez lorsque vous êtes dans l'Éditeur.
Édition sur la page
Vous pouvez éditer directement sur la page avec l'Éditeur. En survolant divers éléments, une icône "crayon" ou une icône "image" apparaîtra en haut à droite des éléments éditables. Pour éditer l'un de ces éléments, cliquez simplement sur l'icône.
Certaines mises en forme et du code personnalisé peuvent ne pas s'afficher comme prévu sur le site publié. C'est un comportement normal lorsque vous êtes dans l'Éditeur.
Édition et mise en forme du texte
En survolant les éléments de texte éditables, vous verrez un contour gris clair autour de l'élément de texte et une icône "crayon" en haut à droite. Vous pouvez éditer le texte en cliquant dans la boîte.
Vous pouvez également formater des mots ou des phrases en les sélectionnant et en choisissant le formatage dans la barre d'outils flottante qui apparaît. En savoir plus sur le formatage du texte en ligne.
Pour les éléments de texte enrichi, vous pouvez faire davantage : ajouter des médias, créer des listes, styliser et formater davantage votre texte. En savoir plus sur les éléments de texte enrichi.
Remplacement des images
Vous pouvez également remplacer des images directement sur le site. Passez simplement votre curseur sur l'image que vous souhaitez remplacer, puis cliquez sur l'icône "image". Cela vous permettra de sélectionner et de télécharger une nouvelle image depuis votre ordinateur.
Tous les styles visuels que vous avez créés pour un élément dans le Designer, tels qu'une superposition de couleur unie, une couleur de bordure ou une ombre, s'appliqueront automatiquement à toute image ou image d'arrière-plan que vous remplacez via l'Éditeur.
Édition des boutons
Pour éditer un élément de bouton, survolez-le avec votre curseur et cliquez sur l'icône "roue dentée" des paramètres qui apparaît en haut à droite.
Vous verrez deux options :
- Modifier les paramètres du lien - vous permet de mettre à jour le lien du bouton
- Modifier le texte - vous permet de changer le texte du bouton
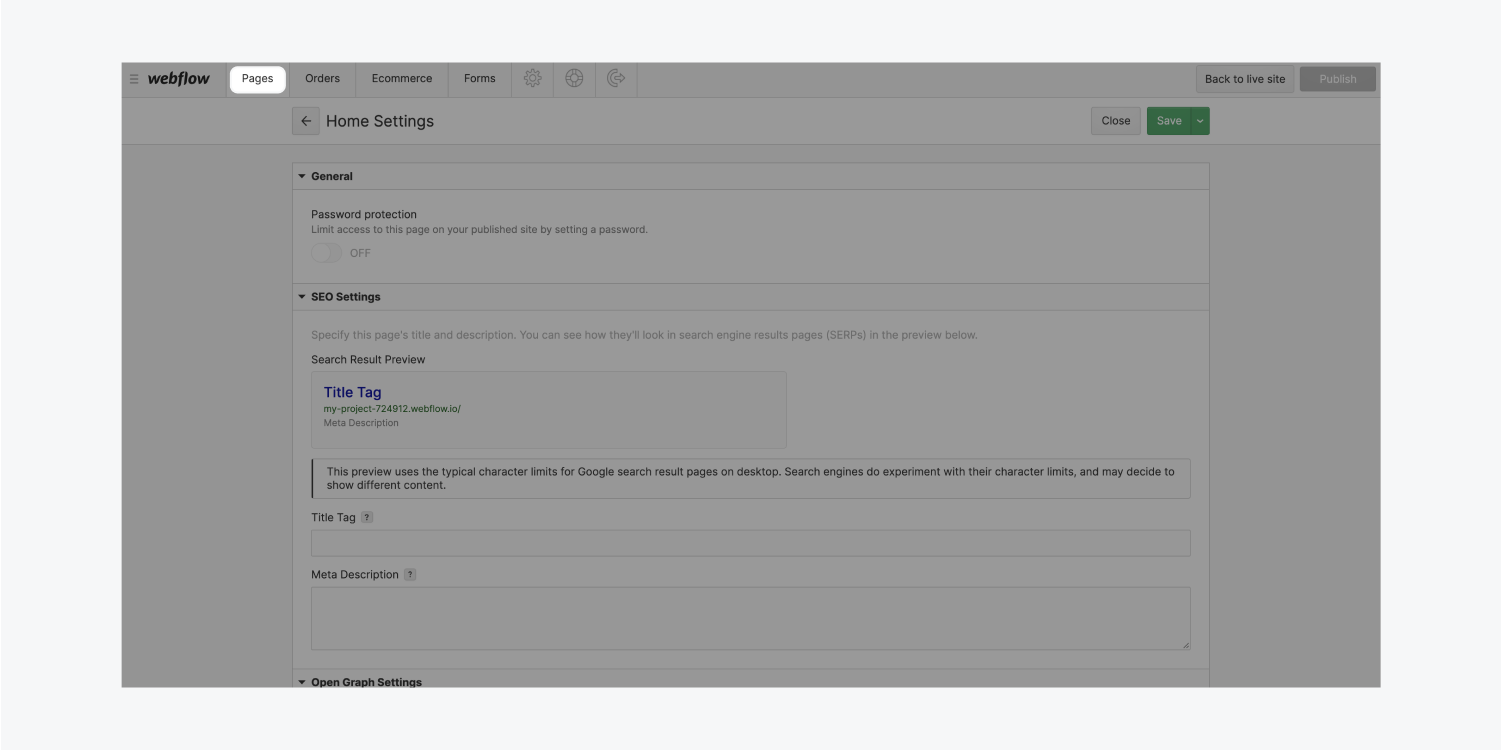
Gestion des paramètres de la page
Depuis le panneau des Pages dans l'Éditeur, vous pouvez gérer des paramètres importants de la page tels que le titre et la description méta SEO, le titre et la description Open Graph, ainsi que l'image Open Graph. Vous pouvez également gérer les paramètres de protection par mot de passe pour les pages statiques et les paramètres du flux RSS pour les pages de collection.

Pour accéder aux paramètres d'une page :
- Ouvrez l'onglet "Pages" dans le panneau de l'Éditeur.
- Passez votre curseur sur une page dans la liste.
- Cliquez sur le bouton "Paramètres" qui apparaît.
Vous pouvez également rechercher des pages par nom à l'aide de la barre de recherche.
Cliquer sur la page, au lieu du bouton "Paramètres", fermera le panneau des Pages et ouvrira la page correspondante.
Création et gestion du contenu dynamique
Si vous avez des Collections sur votre site, vous pouvez y accéder dans l'Éditeur via l'onglet "Collections". Le panneau des Collections répertorie toutes vos collections. En cliquant sur une collection, une nouvelle fenêtre intitulée du nom de la collection s'ouvre. Cette fenêtre contient tous les éléments de la collection en question.
Création et modification de contenu
Vous pouvez modifier les éléments existants en cliquant dessus ou créer de nouveaux éléments en cliquant sur le bouton "Nouveau" et en remplissant les différents champs de l'élément.
Lorsque vous avez terminé de saisir du contenu ou de mettre à jour les champs, vous pouvez choisir de :
- Créer un nouvel élément ou enregistrer un élément existant. Il sera prêt à être publié et mis en ligne sur votre site la prochaine fois que vous le publierez.
- Publier votre élément immédiatement (sans attendre la prochaine publication globale du site).
- Enregistrer en tant que brouillon si vous n'êtes pas tout à fait prêt pour que l'élément apparaisse sur le site en direct.
- Annuler pour annuler les modifications.
En savoir plus sur la création et la publication d'éléments de collection.
Vous pouvez voir la page de la collection pour cet élément en cliquant sur l'icône "page" à droite du nom de l'élément. Cela réduit les panneaux pour vous montrer la page de l'élément que vous visualisez actuellement directement dans le navigateur. Si vous le souhaitez, vous pouvez le modifier là-bas, au lieu de le faire dans le panneau.
Pour revenir à la liste des éléments de la collection, cliquez sur le bouton "Retour".
Gestion du contenu
Dans le panneau des Collections, vous pouvez voir tous les éléments de votre collection ainsi que leurs statuts. Si vous travaillez avec une grande base de données de contenu, la gestion de vos éléments de collection peut vous faciliter la tâche lorsque vous décidez ce qu'il faut éditer. Vous pouvez le faire en :
- Parcourant les éléments de la collection
- Affichant les champs de la collection
- Recherchant des éléments de la collection
- Filtrant des éléments de la collection
- Triant des éléments de la collection
- Éditant en masse des éléments de la collection
En savoir plus sur la gestion des éléments de collection.
Pour fermer l'onglet de la collection, cliquez sur le bouton "fermer" (X) en haut à droite de l'onglet.
Visualisation et publication des changements
Après avoir apporté toutes ces modifications, vous voudrez les visualiser et vous assurer qu'elles sont enregistrées et prêtes à être publiées avant de cliquer sur "Publier".
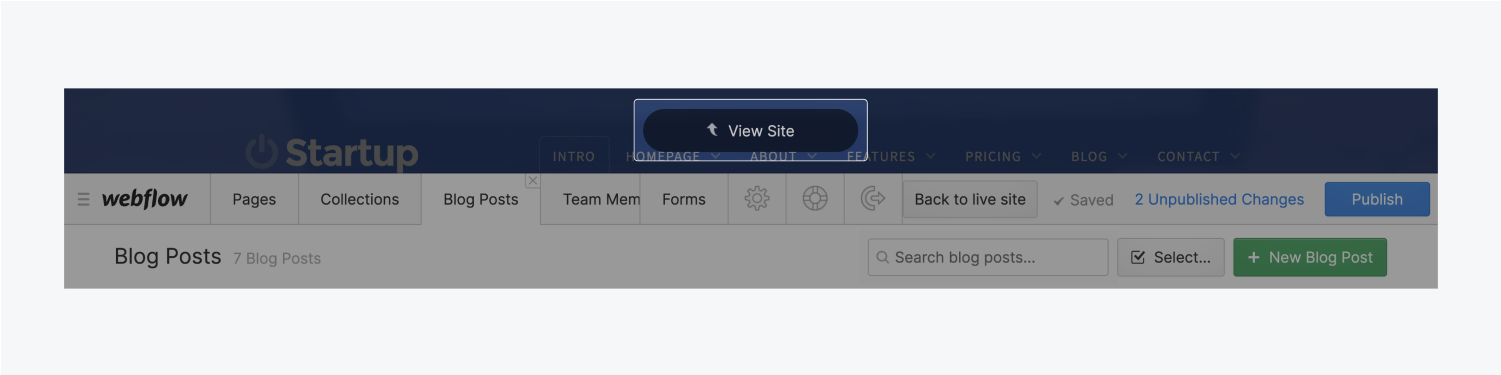
Visualisation des changements sur le site en direct
En travaillant dans l'Éditeur, le panneau de l'Éditeur recouvre la plupart de votre site web. Pour réduire le panneau de l'Éditeur et afficher votre site web, cliquez sur le bouton "Voir le site" en haut.

Dans cette vue, vous pouvez parcourir votre site web comme d'habitude et apporter ou consulter des modifications à n'importe quelle page.
Publication
Les modifications apportées dans l'Éditeur ne seront pas appliquées sur le site en direct tant que vous n'aurez pas publié individuellement les éléments modifiés ou appuyé sur le bouton "Publier" pour publier toutes les modifications en attente. Vous devrez confirmer que vous souhaitez publier toutes les modifications avant que le site ne soit effectivement publié. Le bouton vert "Publié" confirmera cela.
Lorsque vous publiez depuis l'Éditeur, votre site sera publié à la fois sur le domaine de mise en scène webflow.io (ou votre domaine de staging personnalisé) et sur le domaine personnalisé. Pour éviter cela, publiez depuis le Designer ou les paramètres du site.
Accès aux soumissions de formulaires
Si vous avez des formulaires sur votre site, l'Éditeur inclura un onglet "Forms" (Formulaires). Ici, vous pourrez voir quelques informations de base provenant des formulaires soumis par les utilisateurs, mais son utilité principale réside dans la possibilité de télécharger l'intégralité des données du formulaire. Dans le fichier CSV téléchargé (un format compatible avec toutes les principales applications de tableurs), vous pourrez voir toutes les informations soumises.
Paramètres de l'éditeur pour les éléments
Par défaut, vous, les membres de l'espace de travail et les éditeurs de contenu peuvent modifier tout le contenu du site en direct à l'aide de l'Éditeur, mais vous pouvez rendre certains éléments non modifiables pour les éditeurs de contenu si vous le souhaitez.
- Ouvrez le site dans le concepteur.
- Sélectionnez l'élément que vous souhaitez rendre non modifiable.
- Accédez aux paramètres de l'élément (D).
- Décochez "Les collaborateurs peuvent modifier cet élément".
Vous pouvez également basculer les éditeurs de contenu sur un élément sélectionné en utilisant Commande + Maj + L (sur Mac) ou Contrôle + Maj + L (sur Windows).
Les éléments du CMS sont toujours modifiables dans l'Éditeur.
La possibilité de gérer les utilisateurs et les paramètres des comptes d'utilisateurs n'est pas visible dans l'Éditeur. Vous devrez plutôt utiliser le concepteur ou l'API.
Permissions de l'éditeur de contenu
Si votre site d'espace de travail dispose d'un plan de site CMS, Business ou Ecommerce, vous pouvez inviter des éditeurs de contenu à collaborer sur votre site. En plus d'ouvrir le site dans l'Éditeur, de modifier le contenu et de mettre en scène des changements, les éditeurs de contenu peuvent ajouter du contenu CMS et modifier les paramètres de la page.
Les éditeurs de contenu ont également des autorisations de publication différentes de celles des membres de l'espace de travail. En savoir plus sur les autorisations de publication de l'éditeur de contenu.





